An Instagram profile can serve as an extremely useful aspect of cultivating an audience. You can use it to showcase your products, build interest in your brand, and simply make your content stand out from the crowd.
By adding and embedding Instagram content on WordPress, you can further increase your exposure (and potential conversions). It offers also offers an easy way for followers to interact with you on both platforms, and it streamlines the process on your end.
In this post, we’ll show you various ways to add Instagram to WordPress. These include manual methods, as well as using WordPress plugins. Let’s get started!
How to Add Instagram to WordPress
Fortunately, there are various ways to add Instagram to WordPress. First up, we’ve outlined a simple and popular method – let’s take a look!
How to Add an Instagram Widget to WordPress
In short, widgets are modular elements that enable you to add a particular feature – such as a newsletter signup form or a search bar – to your WordPress website. They can be added to different areas of your site, though sidebars and footers are the most common.
Using an Instagram widget, you can directly add your live Instagram feed to your website. It can be displayed on all pages, or you can set it only to appear on certain ones.
To add an Instagram widget, we recommend you use a plugin such as Instagram Feed WD. This plugin actually includes its own Instagram Widget feature:

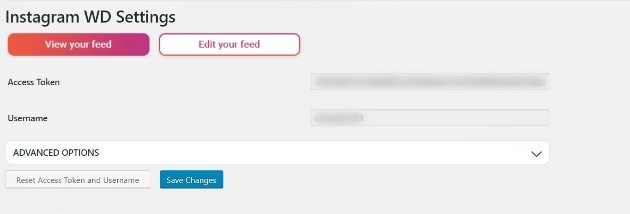
Once installed and activated on your website, go to Instagram Feed WD > Settings within WordPress. Here, you’ll need to log into and connect with your Instagram account:

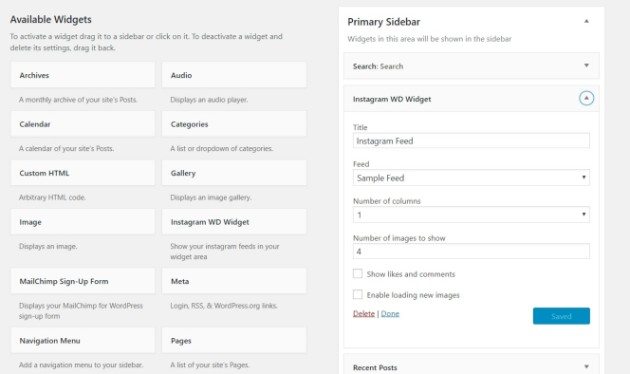
Next, navigate to Appearances > Widgets, then scroll until you find the Instagram Widget section. Click it, then drag it over to your sidebar on the right:

You can also adjust your feed’s exact location by moving other widgets around, giving you a quick and simple way to customize how your sidebar or footer appears.
How to Embed Instagram Photos on WordPress
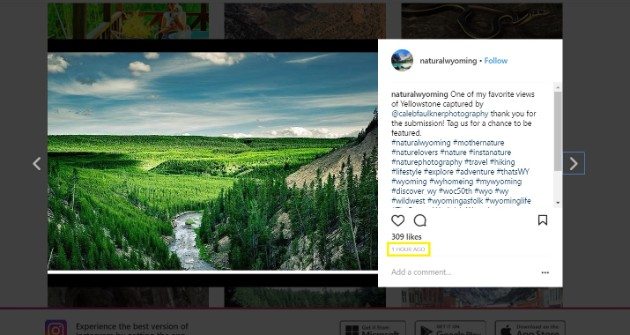
There are two ways to manually embed Instagram photos on your WordPress posts and pages. Firstly, head to Instagram and login to your account. Next, find the image you want to embed and open it in a new tab. To do this, click the timestamp that indicates how long it’s been posted:

On the new page, select the URL from the address bar of your browser, and copy it. To embed the photo on your WordPress website, navigate to Pages or Posts on your dashboard. Next, select the page or post you want to add the photo to.
From here, simply paste the URL into your desired location within the WordPress editor, and you’ll see the image appear automatically.
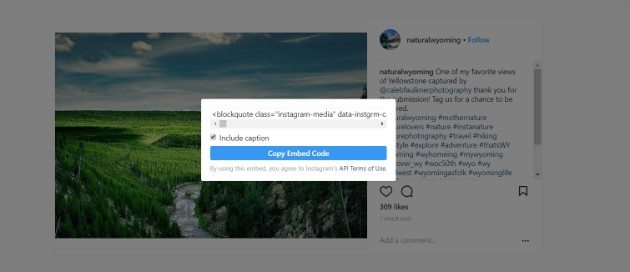
Alternatively, you can use an Embed Code. Back in Instagram, and at your chosen image, click the ellipsis icon next to the Add a comment section:

Choose Embed, and copy the code provided. You can also remove the caption from the embed if you’d like, by unchecking the relevant box:

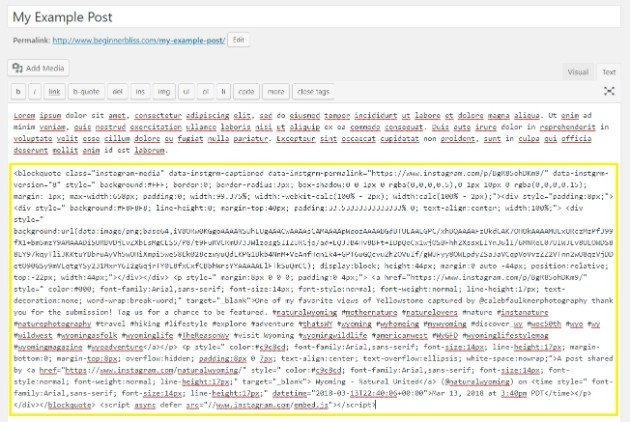
Finally, return to your WordPress page or post, but make sure you select the Text editor before pasting your code wherever you’d like:

Using the Embed Code approach takes a little bit longer than the widget method, but is a great choice for those with coding experience, as it has the potential to be more flexible.
How to Embed Instagram Videos on WordPress
Similar to image embedding, there are also two manual ways to embed videos. The first is the easiest, and requires only the Instagram post’s URL.

To do this, find the video you’d like to embed from Instagram, and click the timestamp at the bottom to open it in a new tab. Then, simply copy the URL from the address bar, and paste it into the WordPress editor. The video should automatically appear.
You can also embed the video using Instagram’s own Embed Code that’s generated for each post. As with images, simply click the ellipsis icon next to the Add a comment section, select Embed, then copy and paste the code into WordPress’ Text editor.
If you know your way around HTML, you can also tweak a few of the video embed’s attributes. For example, you can set the video to start at a specific time, or adjust the width and height of the post to better fit your website.
How to Add an Instagram Feed to WordPress
As outlined above, it’s easy to embed photos and videos on your WordPress website. However, you can also add entire feeds. This is a great way to keep your readers updated, but it can also be used within pages and posts to embed the feeds of others.
The best way to add an Instagram feed to WordPress is with a dedicated plugin. We recommend the one mentioned above, Instagram Feed WD.
To start, go to Instagram Feed WD > Feeds within WordPress. Here, you can create custom feeds for different areas of your website:

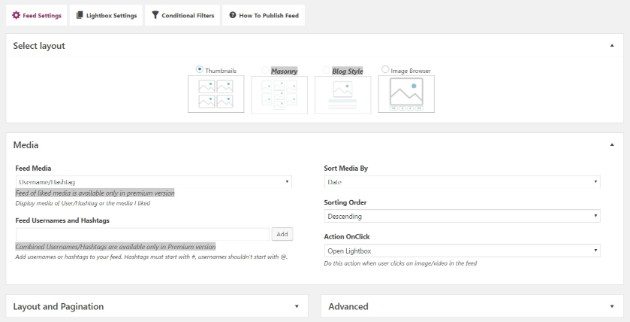
To create a new one, click Add new. You can choose your Layout, determine which Media to display, and even assign Conditional Filters:

Once you’re done, you can Publish the feed. Then simply copy the shortcode from the Feeds page, and paste in the Text editor of any page or post.
How to Share WordPress Posts on Instagram
If you’d like to automatically share your latest WordPress posts with your Instagram followers, WordPress plugins once again come to the rescue.
Blog2Social’s Social Media Auto Post & Scheduler is a plugin that automatically pushes blog posts to your connected social media profiles. These include Facebook, LinkedIn, Twitter, and Pinterest, as well as Instagram:

You can set the plugin to default, which automatically shares posts. You can also customize the settings, so you can select certain times to share.
Using the plugin, you can even repost older content. This brings it to the attention of your new followers, and it can be great for driving website traffic.
Do you want to learn more WordPress-specific tips and tricks? Subscribe to the WP Engine blog. Also, be sure to check out our various managed hosting plans – there’s bound to be one that fits your needs!
