
Tailoring content customized to your users is an ever-growing demand in the website industry. However, websites often find themselves at odds with the need to use page cache systems to increase their ability to scale with higher traffic. Out of this quandary, our team developed a system that lets users cache multiple versions of a page in our page caching layer. This means you can customize pages based on whether the current user is a marketer or developer, or to specific segments of users without having to sacrifice caching. It also allows teams to properly A/B test content to see which is more successful, without sacrificing performance or scalability.
Why use Segmentation?
WP Engine’s Segmentation options are unique in that they play nice with page cache, which drastically affects your website’s ability to scale with higher traffic. Without it, your options would be:
- Uncache the entire website, leading to poor performance
- Use a proxy service, which could be quite expensive and complex to configure
- Using JavaScript-based content rewriting, which could cause slow browser load times and page flicker, among other strange performance issues.
By contrast, our platform has our caching system automatically configured to assist with segmentation by default for any user. It allows users to take advantage of our finely-tuned caching system while still providing a personalized experience for all users.
How does Segmentation work?
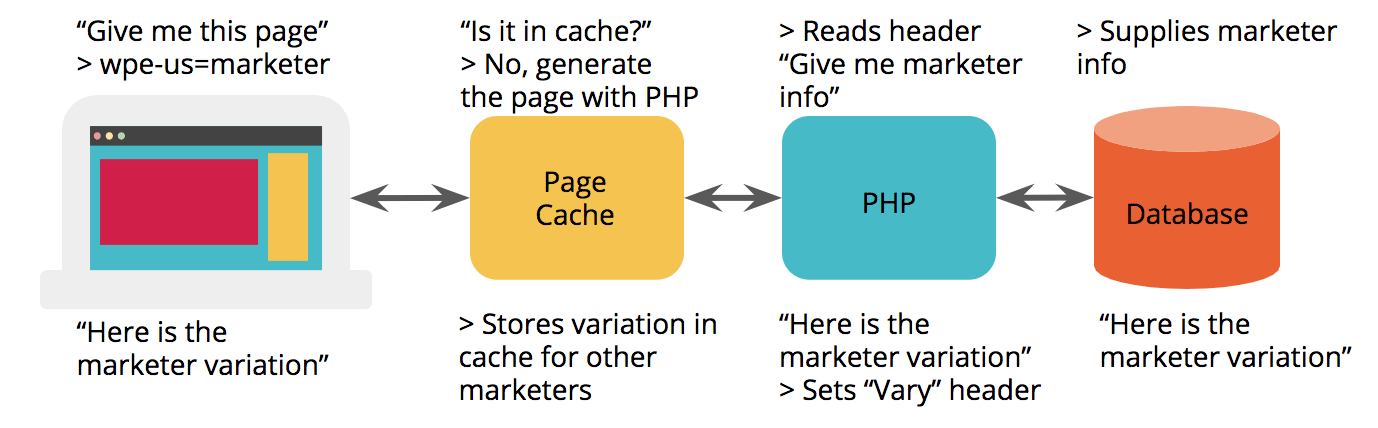
We’ll use the example of a Marketer and a Developer in our workflow diagram.

- User A, a Marketer, visits your website and selects a button that says “I am a marketer.” To show User A a set of content specific to marketers, you set the “wpe-us” cookie with the value, “marketer.”
- On subsequent requests, our page caching layer translates the cookie into a header, X-WPENGINE-SEGMENT with the value of the cookie.
- Your website’s PHP code generates the page with the content and styles you want the marketer to see, and adds a Vary header, “X-WPENGINE-SEGMENT,” which tells our caching system to store it as a separate version of the page.
- User A sees the marketer content you wanted, and now any others who click “marketer” will see the marketer content too.
- User B visits your website clicks the “I am a developer” button instead. To show User B developer-specific content, you set the “wpe-us” cookie with the “developer” value.
- On subsequent requests, our caching layer translates the cookie into the X-WPENGINE-SEGMENT request header, which tells your code to show developer content and add the Vary: X-WPENGINE-SEGMENT header. Our system knows to store this as a new version of the page in cache so it doesn’t overwrite the “marketer” version.
- User B sees the developer content you wanted, and subsequent developers visiting the page will see developer content too.
Conceptual Code
If your team wants to try out the segmentation, it helps to have a proof of concept. Here is a very basic example of the code you can use to set the Vary header, and perform different actions based on the value of the “wpe-us” cookie:
<?php
header('Vary: X-WPENGINE-SEGMENT');
$header_value = $_SERVER["HTTP_X_WPENGINE_SEGMENT"];
if ($header_value == 'marketer') {
echo "Hello marketer!";
} else if ($header_value == 'dev') {
echo "Hello dev!";
} else {
echo "Hello world!";
}Once you have a good working understanding of how this works, your team can then expand on the implementation to make more complex solutions for personalization.
Implementation Example
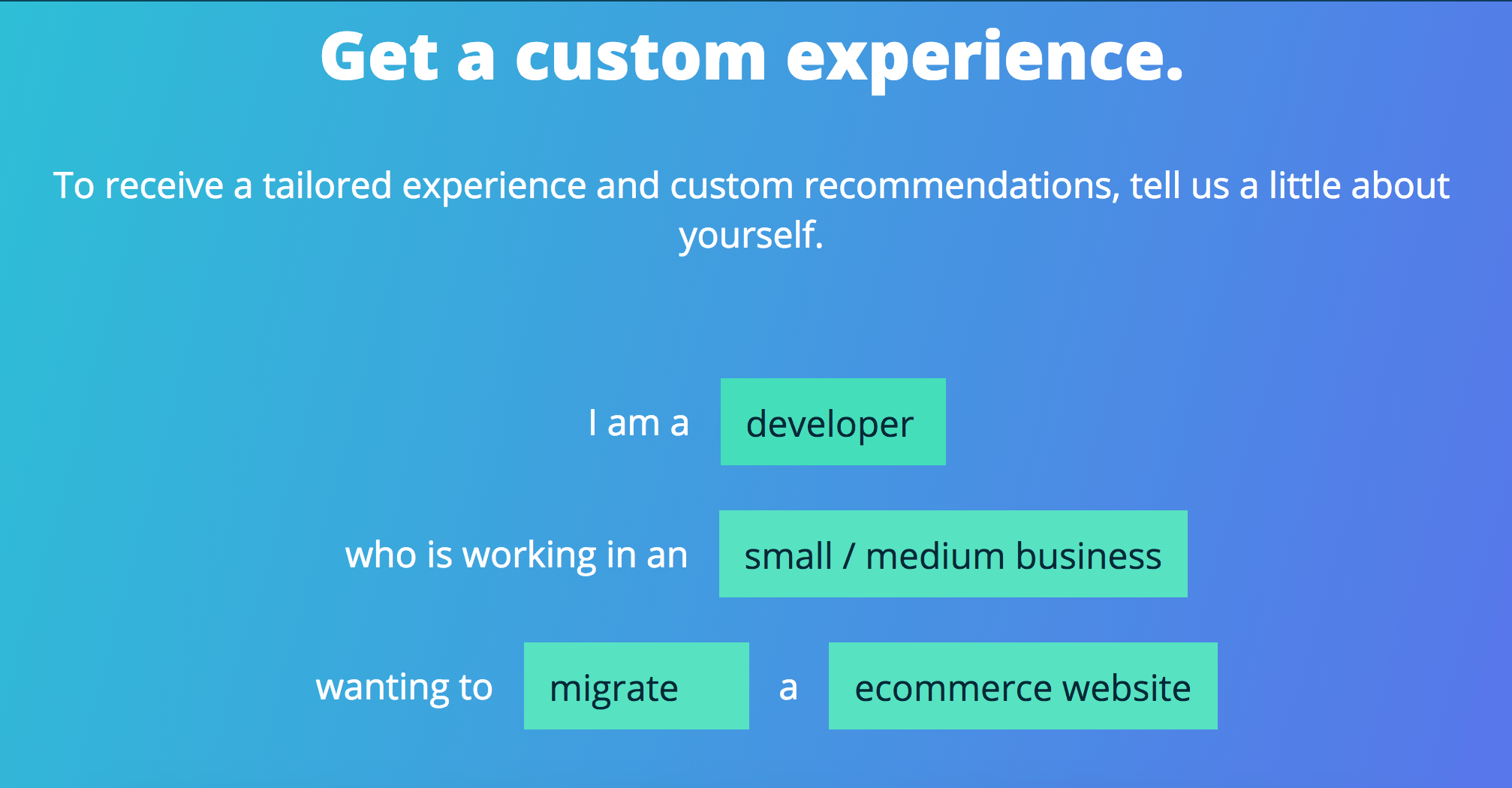
To see at an example of how you might personalize your website in practice you can look to wpengine.com, because our web design team has implemented personalized content with the User Segmentation system. On the homepage, you can select whether you are a developer or marketer, and what size company you are from:

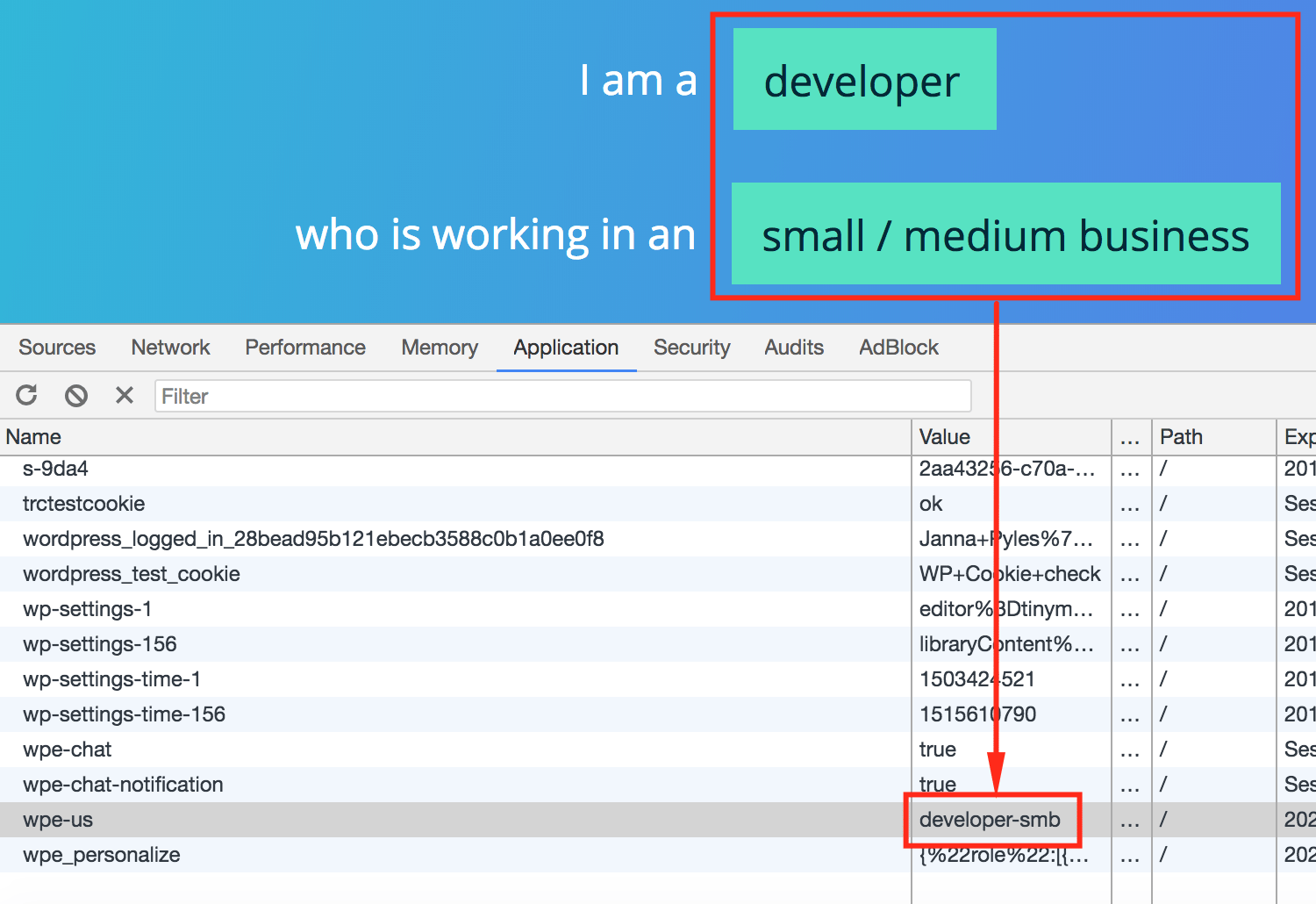
When you select any of these options, it customizes the “wpe-us” cookie to those values:

On the server, our page cache layer translates this to a request header: X-WPENGINE-SEGMENT. Next, the PHP code in our custom plugin says to set the Vary: X-WPENGINE-SEGMENT header on any pages that should show customized content.
/**
* Add the "Vary" header to the response if we're on a page that has personalized content.
* The Vary header enables user-segmented caching on this particular page.
* @param array $headers Headers that WordPress is about to send.
* @return array Headers, maybe with `Vary: X-WPENGINE-SEGMENT` added.
*/
public function maybe_add_segmentation_header( $headers ) {
// Get all the pages we feel should be cached for user segments.
$personalized_paths = get_option( SLUG . '-personalized-paths', [] );
// Get the current path the user wants.
$current_path = parse_url( $_SERVER['REQUEST_URI'], PHP_URL_PATH );
// Add our header if the current path is in our cached list.
if ( in_array( $current_path, $personalized_paths, true ) ) {
$headers['Vary'] = 'X-WPENGINE-SEGMENT';
}The code excerpt above says to get the paths for pages with personalized content, compare it to the current requested URL, and if they match, add the Vary header. The Vary header then tells our page cache system to store that page as a separate object in cache, to be served to others of the same segment.
Best Practices for Segmentation
Segmenting user content can be complex, as there are many ways users can choose to segment. However, there are some tips and tricks to get optimal results which we will share below.
Don’t Over Segment
The logic behind this advice is simple: The more versions of a page that are stored in cache, the less effective cache will be. If you get too granular or over-specific with your segmentation, this could affect your website’s ability to scale, despite working within our page cache layer.
Don’t Segment All Pages
We recommend only segmenting the pages where you want to show separate content, and not all pages. It simply doesn’t make sense to store two copies of a page in cache when the content is the same. By being selective about the pages to be segmented, you are giving the website more freedom to scale with extra traffic.